帝国小程序demo对接教程
因为暂时没有开发后台管理系统,所以帝国小程序插件对接相对简单很多
一、首先上传插件xiaochnegxu到你的网站的e目录下
(1)打开e/xiaochengxu/index.php把38-44行的小程序信息改成你自己的
(2)api接口的访问路径是https://您的域名/e/xiaochengxu/index.php?action=接口标识
(3)xiaochengxu这个目录可以根据自己的情况调整,同理第二步的访问路径也做响应变化
二、小程序demo对接教程
用开发者工具导入微信小程序demo或者百度小程序demo
(1)点击开发者工具右上角项目详情,改成你自己的appid和项目名称,同理app.json中的小程序名称改成你自己的。
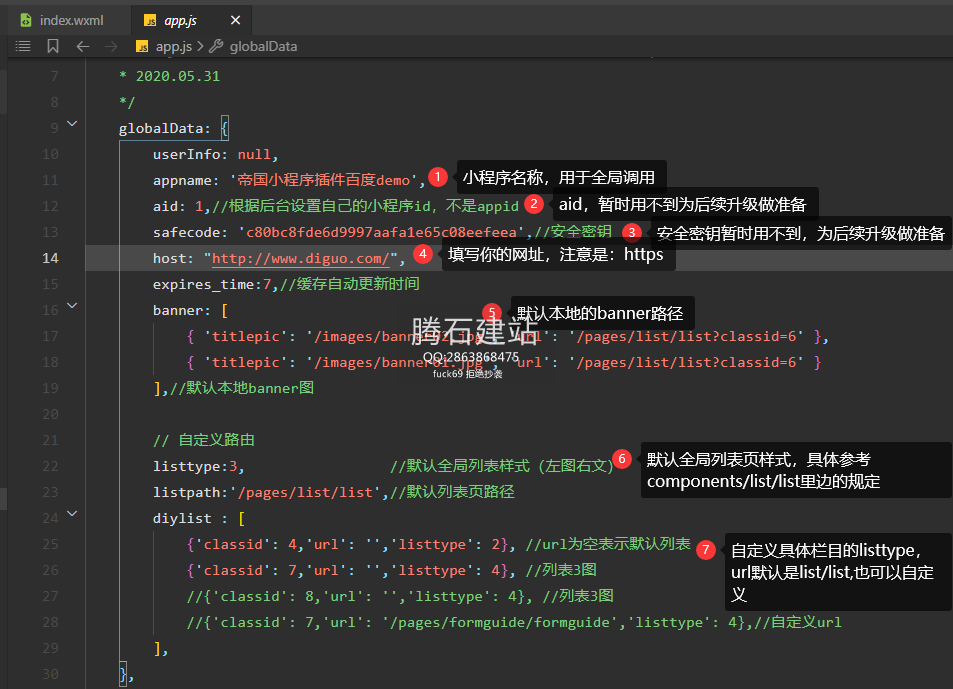
(2)打开app.js,设置里边的基础信息
(3)小程序首页的对接:pages/index/index
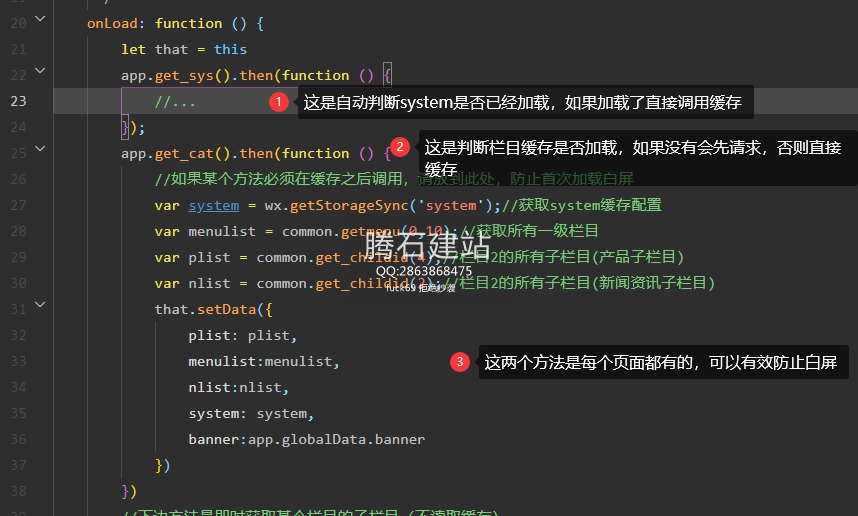
目前默认首页只请求了一个index接口,也就是批量请求多栏目接口,一次性请求所有需要的栏目,请求之前会先去判断栏目缓存category和system缓存是否请求成功,
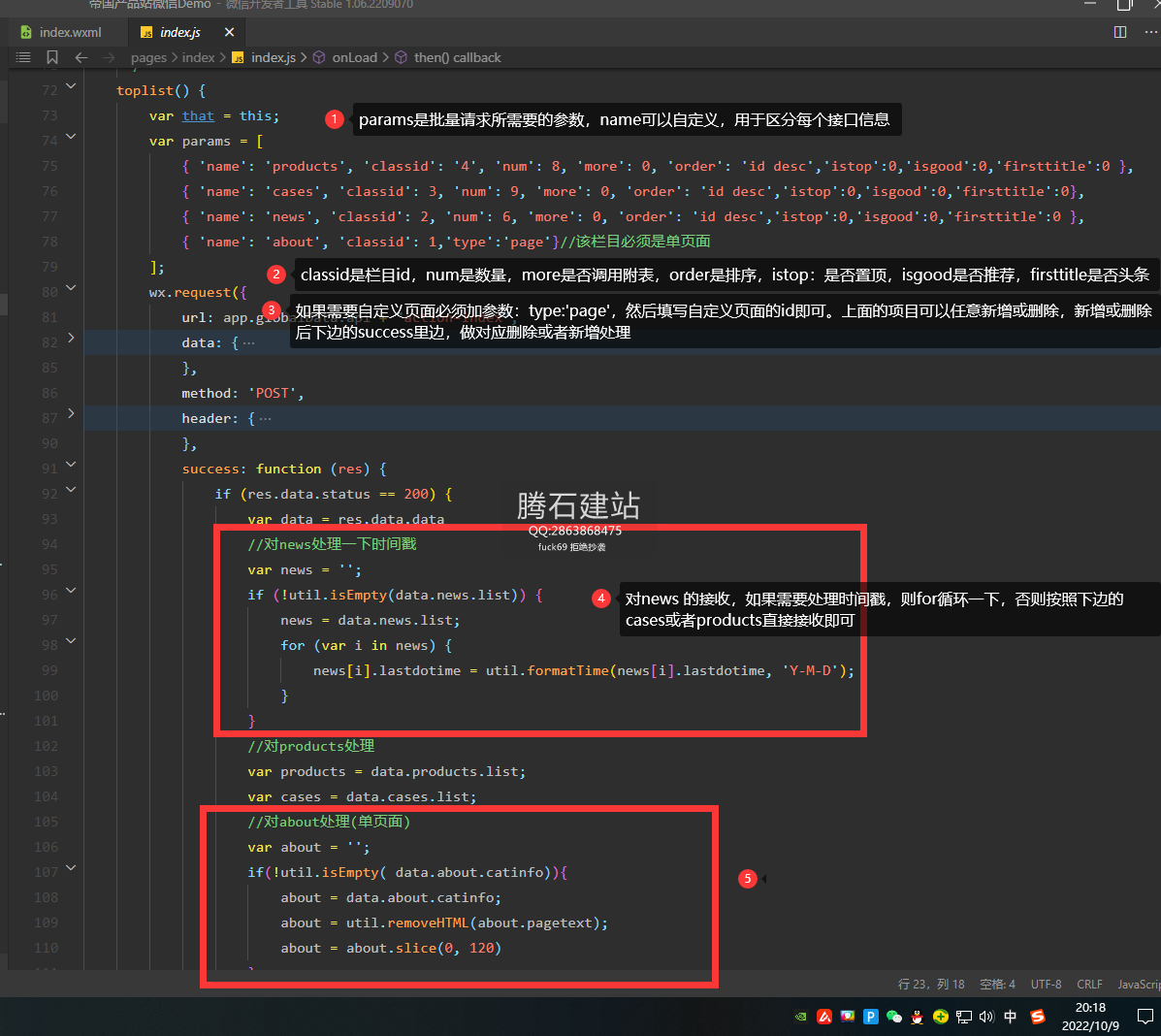
然后就是toplist方法,这是重点
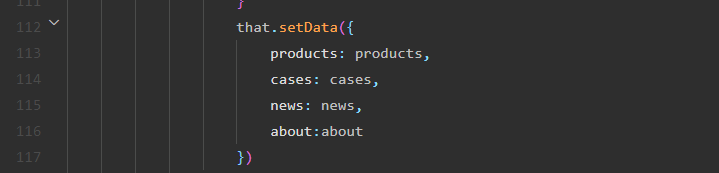
所有获取到的内容,必须setData一下,前端才可以调用:
(4)缓存的调用
每个页面的onload会自动判断system和category这两个缓存是否存在,有就直接读取,没有会自动请求接口。但是使用缓存有个缺点就是无法及时更新,变动之后需要清除缓存一下,好处就是可以增加响应速度。
调用缓存方法
code腾石建站
var system = wx.getStorageSync('system');//获取system缓存配置
code腾石建站
var CATEGORYS = wx.getStorageSync('categorys')//调用栏目缓存
有了这两个缓存,如果需要调用扩展变量那么可以:
code腾石建站
{{system.extend.phone.varvalue}} //phone是扩展变量名称
或者
code腾石建站
{{system.sp.copyright.spsay}} //copyright是碎片名称
同理,如果你想调用某个栏目名称 你可以直接
code腾石建站
CATEGORYS[10]['classid']
调用栏目图片:(具体有哪些参考可以在调试台---storage----category展开即可)
code腾石建站
CATEGORYS[10]['classimg']
(4)列表页/pages/list/list
列表页需要传递参数classid栏目id,如果你设置了页面信息,会默认为单页面否则就是普通的列表页,具体列表页是,文字模式,还是图文模式还是图片模式,需要你去app.js中的自定义路由里边设置
其实list里边的onload和onshow基本不需要怎么修改,直接用就可以
(5)自定义页面/pages/page/page,需要传递自定义页面的id
(6)内容页/pages/show/show,需要传递id和classid,如果都是文章模型,可以不用传递classid,num表示调用相关文章的数量,相关文章会自动判断是否指定了某些文章id,如果没有指定会自动安装关键词去搜索相关文章,如果也没有设置关键词,则自动调用同栏目下的文章
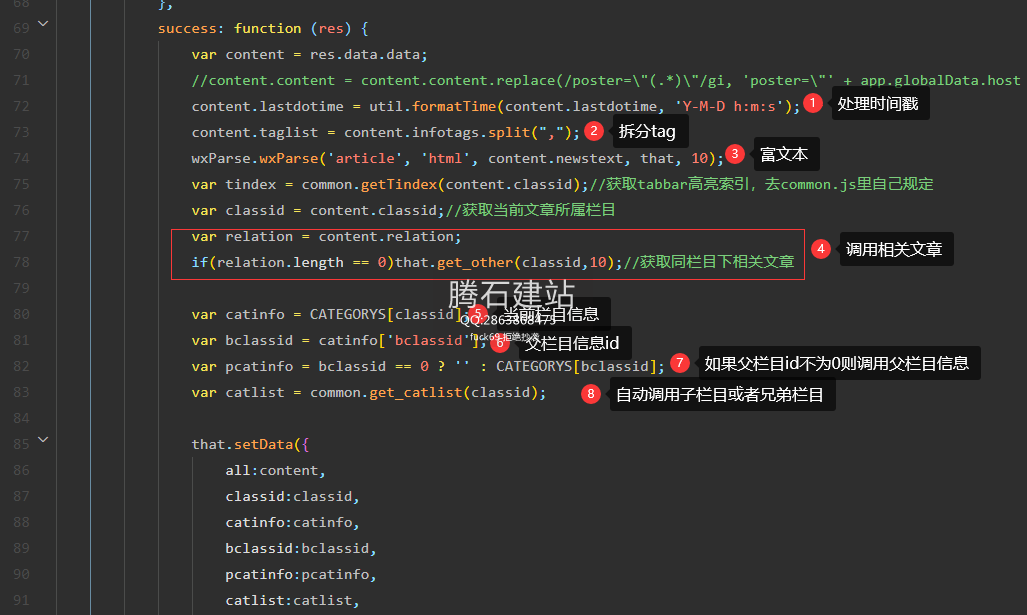
内容页使用的是getInfo方法
code腾石建站
getInfo(id,classid)
请求的所有内容都赋值给了all,所以前端可以通过{{all.字段}}来调用,注意:需要富文本展示的需要单独调用
(7)其他页面
/pages/search/search/搜索页面,使用方式和list类似
/pages/footer/footer 页面底部(模拟tabbar就在这里)
/pages/header/header页面头部(废弃了,用components/header/header代替了)
/pages/auth/auth 授权页面
/pages/tag/index tag首页
/pages/tag/tag?tag=小程序 tag文章列表页(调用tag=小程序的所有文章)
/swan-sitemap/index/百度小程序的自动同步页面
/pages/formguide/formguide/自定义表单(暂时用不到)
三、自定义组件
(1)/components/header/header 自定义头部
code腾石建站
<header id="heder" menulist="{{menulist}}" banner="{{banner}}"></header>
menulist是右上角菜单导航
banner是幻灯片
isShowSwiper是否显示幻灯片
(2)/components/phone/phone自定义悬浮电话
code腾石建站
<phone float="right" bgcolor="#0f66fa" phoneNumber="{{system.extend.phone.varvalue}}"></phone>
float:悬浮位置,默认右侧
bgcolor默认背景色
phoneNumber默认拨打的电话
(3)/components/list/list 列表样式(目前默认6种,你可以随时新增)
code腾石建站
<list list="{{list}}" listtype="{{listtype}}"></list>
list是你要显示的列表内容
listtype是列表页类型,目前默认6种
1)文字列表
2)图片列表(2图)
3)图文列表(左图右文)(也是默认的全局列表样式)
4)图片列表(3图)
5)标题+描述列表
6)标题+3图列表
四:其他事项
(1)utils/common.js这里边是常用的封装方法。常用的有:
common.getmenu(0)获取所有一级栏目
common.getTindex(classid)获取底部模拟tabbar哪个高亮,获取对应索引
common.getListtype(classid)获取栏目所对应的列表类型
common.get_catlist(classid)自动判断是否有子栏目,如果有则调用子栏目否则调用兄弟栏目
common.get_childid(classid)获取子栏目id
common.get_brotherid(classid)获取兄弟栏目id
common.backhome() 快捷返回首页
common.callphone() 快捷拨打电话
...
(2)utils/util.js封装了一些常用的处理html的方法
util.formatTime 处理时间戳
util.removeHTML清除html标签
util.checkPhone校验电话以及是否必填
util.checkEmail校验邮箱以及是否必填
......
(3)根目录下的list.wxss是列表页的css。(百度小程序在util文件夹下)
下一篇:小红书:生活美学的灵感源泉
 售前咨询专员
售前咨询专员
